UCCの永遠の0シリーズを全て集めてみた

永遠の0というか艦これ繋がりで知って、クォリティが高いとのことだったので全部集めちゃいました。
作品の方は特に読んでないのですが、どれも劇中に登場する艦載機のようです。
http://www.ucc.jp/cpn/blackzero/
ニュースサービスに必要なのは浅く広くかつパーソナライズされたサービス
キュレーションされたニュースサービスは既に幾つかあって、どれも非常に完成度が高いと思うのだけれど、良い例えなのかどうかわからないけど、実家で食べるご飯みたいなものに近いと思っていて、居心地は良いし黙ってても好きな食べ物がどんどん出てくるようなイメージ。
それはそれで良くて、自分の興味のあるニュースばかりがどんどん流れてくれば、自身の知的好奇心は満たされるし時間も潰せる。
でもそれだと自身の観測範囲は最適化されるにつれてどんどん狭くなっていくし、ニッチ化していくわけでして。
それよりどちらかというと、ビジネスマンにおける日経新聞のように、これさえ読んどけば周りの話題に問題なく付いていけるだろjkみたいなニュースをカテゴリを跨いで横断的に配信してくれるサービスが欲しい。
興味のあるニュースもそんなに興味がないニュースも程良く読めてこれさえ追っておけば自分が生きている社会の中から取り残されたりしない、話の輪からはみ出たりしない、みたいなそんなサービス。
個人的にはヤフトピがそれに近い感じではあると思うのだけれど、ちょっとニュース数が少なくて不満足。
一覧までいけばそこそこニュース数はあるけどカテゴリ化されているので、ぶっちゃけ自分の興味のあるカテゴリのみしか見ない。
それだと浅く狭くになってしまうので、新聞のように紙面で横断的に見れるか、テレビのニュースのように1つのニュースを消費しないと次のニュースに向かえないとか、ある程度強制的に、受動的にニュースが消費できるようになっていると良いのに、と思う。
ただまぁ、自分にとって全く関係もないし自身の生きている社会でも話題にすらならないようなニュースを強制的に見せられても時間の無駄でしかないので、その人の性別・年代・職業・地域とか趣味趣向とかを考慮に入れて高度にパーソナライズされたものであればなおよろしかと思います。
知的好奇心を満たすためのニュースの取得はほっといても勝手に自分でやるので、それでは補足しきれないけど、周りの話題に付いていくためには知っておいたほうがいいようなニュースを毎日強制的に消費させてくれるようなサービスがあれば良いのにと、某ニュースアプリのアップデートを見て思った次第です。
iPhoneアプリ 艦これ専用提督タイマーを公開しました
ちまたでは世田谷区民と同じくらいの数の提督がいると噂のブラウザゲーム、艦隊これくしょん(艦これ)で日々戦っている提督の皆様を支援する為のiPhoneアプリを作ったので公開しました。

https://itunes.apple.com/jp/app/jiankore-zhuan-yong-ti-dutaima/id705103774?mt=8&uo=4&at=11lcbj
艦これのゲーム内で発生する遠征・入渠・建造にかかる時間を入力しておくと終わったときにiPhoneのプッシュ通知でお知らせしてくれます。
時間はボタンの大きなテンキーで入力することができるので、リストで選ぶより早くタイマー登録を完了させることができます。また好きな時間を登録することができるので、登録し忘れていて後から残り時間を登録したい場合なども問題なく登録できます。(登録時間は分単位)

設定画面よりホーム画面に必要な項目(遠征・入渠・建造)のみを表示させることができるので、例えば遠征と入渠のみで建造はあまり使わない時などは、建造を非表示にして画面を大きく使うといったことも可能です。非表示にしても登録したタイマーは動作するので、登録だけしておいて非表示にするという使い方も可能です。

既に幾つか艦これ用のiPhoneアプリは存在しているのですが、テンキーでさくっと気持よくタイマー登録できるアプリが無かったので、自分で使うために自作しました。
2週間くらい個人的に使ってて、意外に便利だったので公開用にちゃんとつくり直してリリースしてみました。実は完全な個人アカウントでアプリをリリースするのはこれが初めてだったりします。
機能的にはそこまで大したものはないのですが一応こだわりどころとしては
- なるべく1画面で全ての項目を表示する (iPhone5以上で広告を外した場合は遠征・入渠・建造が全てファーストビュー内に表示されます)
- 使わない項目は設定で表示しないようにする
- テンキーのボタンをなるべく大きめに配置して最速で登録できるようにする
- iOS 7っぽいデザインにする
辺りでしょうか。
iOS 7からはステータスバーの下にもオブジェクトを置けるようになったので、ステータスバーを表示させつつフルスクリーンの時のような一体感を持たせたデザインにしています。
かつユーティリティアプリなので、あまりごてごてさせず主張しないデザインに抑えています。
直近のアップデートでは
- アプリ起動中に残り時間が0になった時の振る舞いを修正 (常時起動を想定していないので今は終了すると完了に戻るだけなので、何かアラートを出したいと思います)
- 遠征に設定時間の履歴機能 (遠征の場合は同じ遠征を回し続けることが多いので、前回登録した時間がそのまま入力させている機能をつけようかと思っています。設定画面でon/off可)
辺りを考えています。
一瞬足りとも無駄にしたくない全国の提督の皆様、どうぞご利用下さい。
https://itunes.apple.com/jp/app/jiankore-zhuan-yong-ti-dutaima/id705103774?mt=8&uo=4&at=11lcbj
iOS7の時にUINavigationでステータスバーの後ろにも背景を表示させる
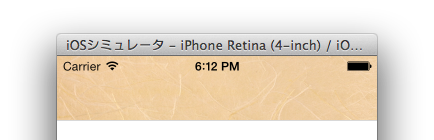
iOS7から画面上部のステータスバーの扱いが微妙に変わって、ステータスバーの後ろにも背景画像などを指定できるようになりました。

こういう感じですね。
方法としては
float version = [[[UIDevice currentDevice] systemVersion] floatValue]; if (version >= 7.0) { // iOS7の時 [self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"bg_navigation_bar_64.png"] forBarPosition:UIBarPositionTopAttached barMetrics:UIBarMetricsDefault]; }else{ // iOS6以下の時 [self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"bg_navigation_bar_44.png"] forBarMetrics:UIBarMetricsDefault]; }
というようにiOS6以下でUINavigationBarの背景を読み込ませる方法に"forBarPosition"という新しい引数が増えたメソッドを使用します。画像もステータスバー分だけ面積が増えるので、従来の320x44(640x88)の画像に加えて320x64(640x128)の画像を新たに作成してそちらを利用します。
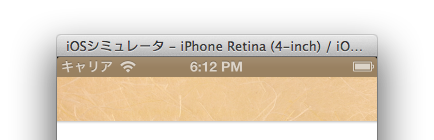
新しいメソッドはiOS7でのみ動作するので、iOS6をアプリの対応範囲に入れる場合は、上記のように端末のOSで分岐をかけておいたほうが良いです。

ちなみにiOS6ではこんな感じに表示されます。
ステータスバーの下にもオブジェクトがおけるようになったので、ステータスバーを表示した状態でもより統一感のあるデザインが出来るようになりましたね。
Xcode5でビルドするとiOS6の端末でアイコンにグロス(光沢)が付いてしまう問題の解決策
iOS7がリリースされたということで諸々情報も解禁になったので、iOS7&Xcode5の開発環境で困ったところをメモ替わりに小出しで書いていこうと思います。
で、最初はタイトルにある通り、Xcode5でビルドするとiOS6の端末でアイコンにグロス(光沢)が付いてしまう問題の解決策です。
以前のプロジェクトをXcode5に読み込んでiOS7の端末にアプリをインストールした場合は特に問題ないのですが、iOS6の端末にアプリをインストールすると、AppName-Info.plistにて"Icon already includes gloss effects"がYESになっていても、アイコンにグロスが(光沢)が付いてしまうようになりました。

こんな感じのやつですね。
これを解決する方法は、

プロジェクトのGeneralを選択して、

AppIconsにあるUse Assets CatalogをクリックしてImages.xcassetsを生成します。
(Xcode5でプロジェクトを生成した場合は既にImages.xcassetsが生成されているはず)

生成したImages.xcassetsを選択し、AppIconを選択。画面右にある"iOS icon is pre-rendered"にチェックを入れます。

その後再度アプリのインストールを試みると見事にグロスが外れています。表示が変わらない場合などは一度アプリを削除するなどしてプロジェクトもCleanを行ってからBuildするなどしてみてください。
Xcode5&iOS7は地味なところで動作が変わったり動かなくなったりすることが多いので注意が必要です。
#21103 デロリアン・タイムマシン
LEGO Cuusooの商品化第4弾、#21103 デロリアン・タイムマシンが届きました。
Amazonの予約時の価格保証で4,327円でした。定価は6,000円らしいので、少し安めにゲットできたようです。
発売前から注目度は非常に高く、日本においてはAmazonでの予約分も即完売、実店舗での販売も瞬殺されたとのことです。
世界中で品薄状態らしいので追加入荷があるかと思いますが、いずれにせよ品薄な状態は続くと思うので、欲しい方は見つけたら迷わず買うことをオススメします。


箱はこんな感じ。比較対象が無いので分かりづらいですが、そこまで大きくはないです。
裏にはPart IからPart IIIまでの各モデルの組み換えが載っています。

上記のように組み換えが発生する為なのか、ブロックはずしが付いてきます。

ドクとマーティの2人。マーティには(飛ばない方の)スケボーも付いてきます。






Part Iのノーマルバージョン。
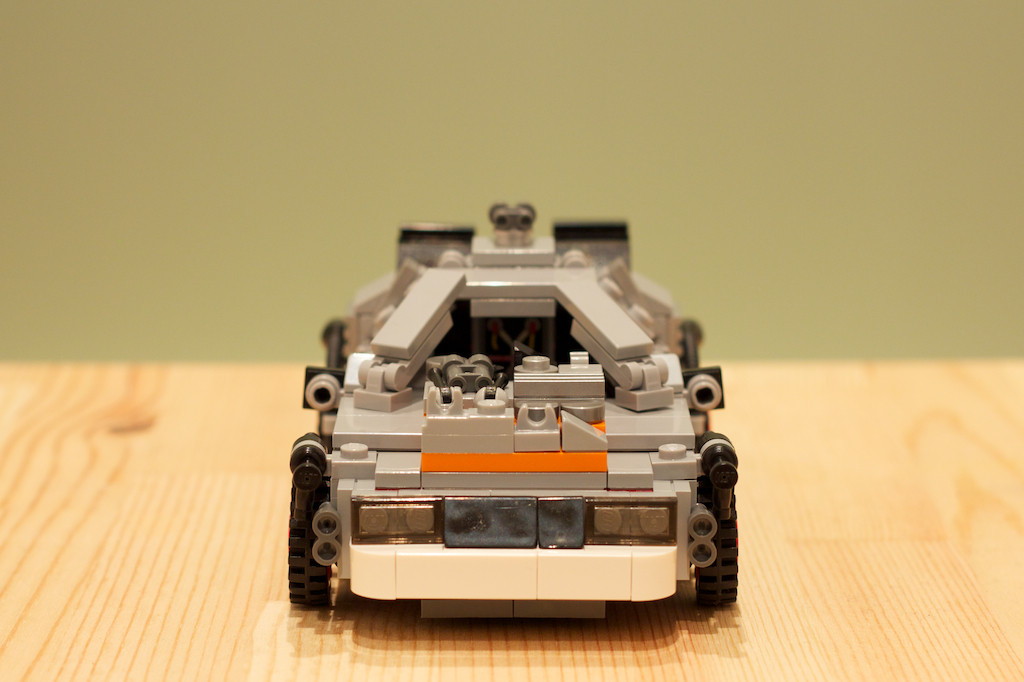
8ポッチ幅のおかげでオリジナルのような正面から見たときの、のっぺりとした感じがよく現れてます。
デロリアンというかDMC-12の最大の特徴であるガルウィングも少ないパーツでかっこ良く再現されています。

タイムサーキットもプレートで再現されています。行き先が1955年ではなく1958年1月28日になっています。これ何の日なのかと思って調べたら、レゴ社がレゴに関する特許を出願した日だそうです。




Part IIのホバー・コンバージョンが付いたバージョン。ノーマルとの違いはリアにミスター・フュージョン(生ごみを燃料とした2015年の電源)が付いたことと、ナンバープレートが2015年仕様になったとこ位です。
浮遊用に透明ブロックが付いているので、飛んでる状態で飾ることもできます。

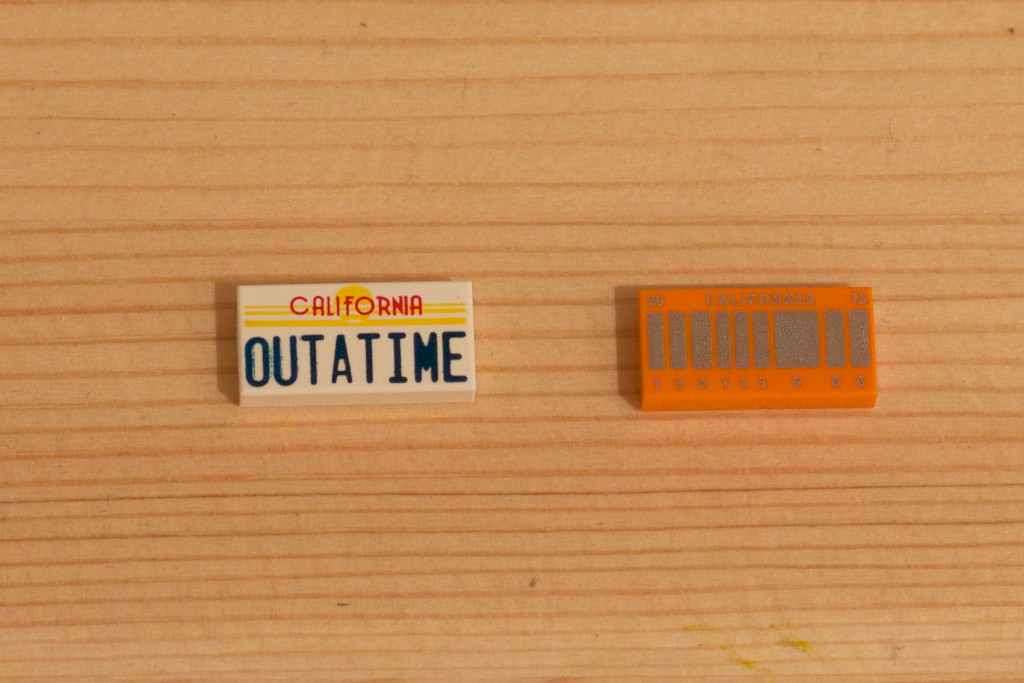
ナンバープレートは専用のタイルプレートが1985年バージョンと2015年バージョンの2種類が用意されています。

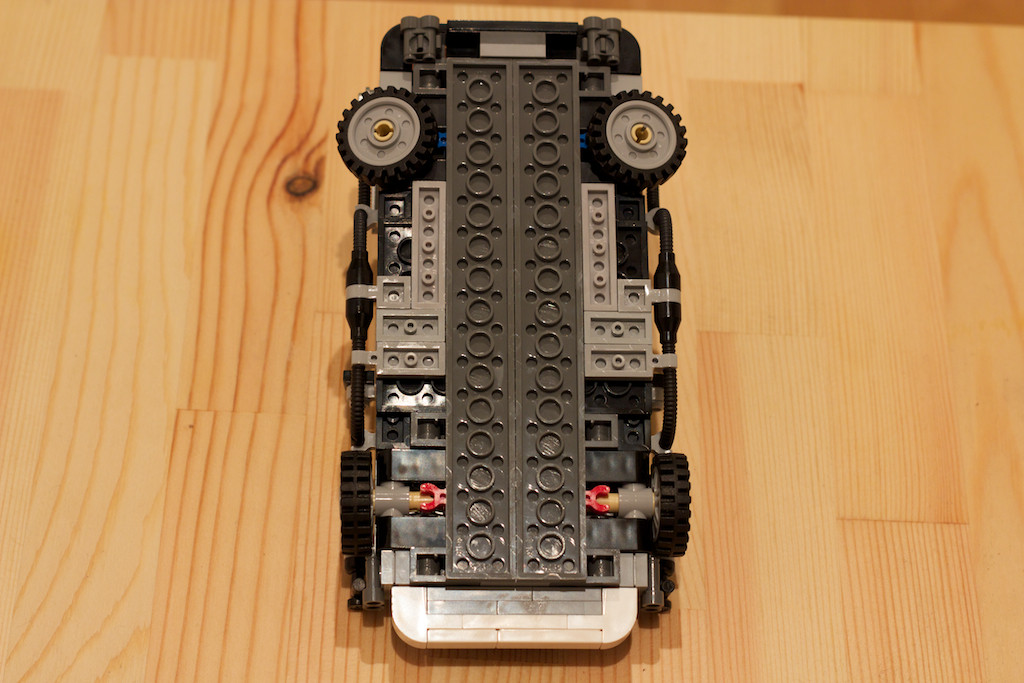
車体裏はちょっと分かりにくいのですが、タイヤを主にテクニックパーツできっちり90°可動するようになっており、タイヤの向きを走行用と飛行用に切り替えることができるようになっています。この仕組はよく出来てますね。


Part IIの1955年改造バージョン。Part IIから変わった点はミスター・フュージョンが無くなって、ボンネットにごちゃごちゃした装置が乗っています。タイヤも列車用の車輪にゴムタイヤが付いた仕様に。


正面からみると改めてガルウィングかっこいい。斜めに開くのではなくSLS AMGのように真上に開くのが良いですね。

デロリアンがタイムトラベルをするために必要な次元転移装置(Flux Capacitor)も専用のプリントブロックが使われいます。安易にシールに逃げないのは良いですね。
と、このサイズにしてはかなり忠実に再現されているモデルです。
パーツ数に対して値段はちょっと高めですが、版権モノであることやクォリティを考えると満足度の高い買い物になるかと思います。
インストも組み立て方法だけでなく、映画やこのモデルに関する情報やMichael J. Fox Foundation for Parkinson's Researchについての情報なども英語ですが含まれたしっかりとしたブックレットになっています。
ちょっと残念なのは、8ポッチ幅にも関わらずドクとマーティを固定した状態で綺麗に座らせることができない点。これに関してはこのモデルの提案者さんのブログで余ったブロックを利用した解決方法が載っているので、お持ちの方はぜひお試しください。
後は屋根部分などでやたら強度が低い点。持つ場所を間違えると簡単に崩壊してしまいます。この大きさでかっこいいガルウィングを再現する為とはいえもうちょっとどうにかしたい所。
大きさのわりに値段がちょっと高い点と入手が難しいのがネックですが、見つけた際にはぜひお買い求め下さい。Amazonは現在入荷待ち状態ですが、近いうちに入荷されることを祈ってます。
[asin:B00E1AVLY4:detail]
AQUAのCMで必要なのは認知度の向上
AQUAのCM良いけどだからといって買いたくなるわけではないみたいな意見がたまにあるけど、AQUAみたいな車に必要なのは購買意欲の向上ではなく実用車を購入するときにAQUAを選択肢に入れてもらう為の認知度向上であるような気がします。
フェラーリとかポルシェとかと違って、AQUAの場合はAQUAという車が欲しいと思って買う人はたぶんあまり居なくて、車が必要で幾つかの条件があってその条件に当てはまった車が偶然AQUAだったから買ったという人が大多数かと思います。
そうなると車のスペックとか値段とかをひたすら紹介するようなCMを流すよりは、15秒間確実に観ている人を惹きつけることができてAQUAという車が存在するんだという事実を伝えることが出来れば、いざ車を買うとなったときに選択肢の一つとしてAQUAが入ってくる可能性が上がるのではないかと。
どうせスペックとか値段はディラーに行って他の車と比較しながら確認するので、CMの段階でアピールしたからといってあまり意味はないです。(明らかに競合と比べて圧倒的な優位点が存在する場合は別ですが)
そういう意味でも日本のハイブリッド・AQUAという文言を見せるために15秒間絶大なるインパクトを放っているこのCMは他の車のCMに比べてよく出来ていると言えるかと思います。